Add Setapp banner
Detailed instructions on placing the banner on your website.
Add the banner to webpages
We’ve tried to make your work with the Setapp banner easy and comfortable. You get a personalized banner code with your apps' logos and their live preview in your developer account.
To add the banner to your website or a landing page, follow these steps:
- Find the unique banner code in the "Banner integration" section of the Partner Program page of your account. It looks like this:
<setapp-custom-banner
iconUrl="https://store.setapp.com/app/0000/main/icon-name.png"
appName="app name"
appId="0000"
vendorId="1111"
locale="en"
></setapp-custom-banner>
<script type="text/javascript" src="https://developer.setapp.com/setapp-banner/index.js" async></script>where:
-
appIDis a unique identifier of your app that allows Setapp to open the corresponding app page if the user has installed Setapp (set automatically and differs for every app). -
vendorIDis the unique identifier that allows us to differentiate users you engage to Setapp (set automatically).
- Copy the banner code from your developer account and paste it onto the source code of your webpage as is.
NoteThe snippet above is for reference only; you must use the code available in your developer account.
That’s it. Now you can test and publish the page with the Setapp banner.
Localization. To display the banner in another language, use locale key-value pair. We have translations for these languages:
de(German)en(English)es(Spanish)fr(French)it(Italian)pt(Portuguese)zh(Chinese Simplified)
Using several bannersIf you're placing more than one banner on a single page, the script must be connected only once, after the last banner.
Change the banner's width and background color
You can adapt the Setapp banner to your site’s design using the fullWidth and the bgColor parameters.
<setapp-custom-banner
iconUrl="{{URL}}"
appName="{{APP_NAME}}"
appId="{{APP_ID}}"
vendorId="{{YOUR_VENDOR_ID}}"
fullWidth
bgColor="#75506f"
></setapp-custom-banner>The fullWidth parameter removes the border-radius property and places the content (Setapp logo, text, app icon, and the "Try free" button) in the center of the banner. The parameter doesn't require a value.
Note: the banner is always tied to the width of the parent element, with or without the fullWidth parameter. Add the parameter to extend the banner or remove it for the centered position.
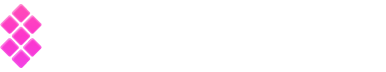
Here’s an example of a full-width banner:

Downie's page with a full-width Setapp banner
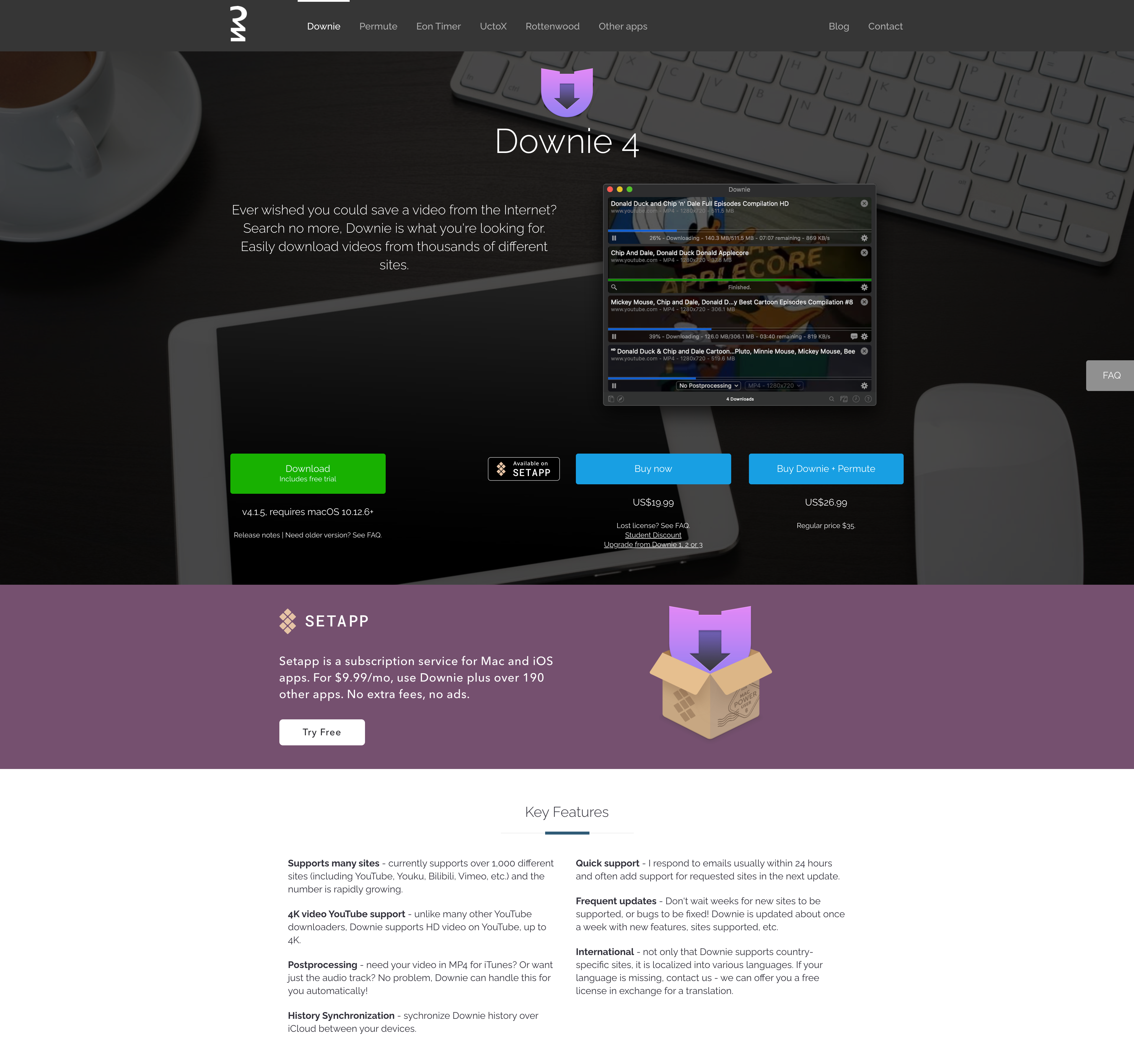
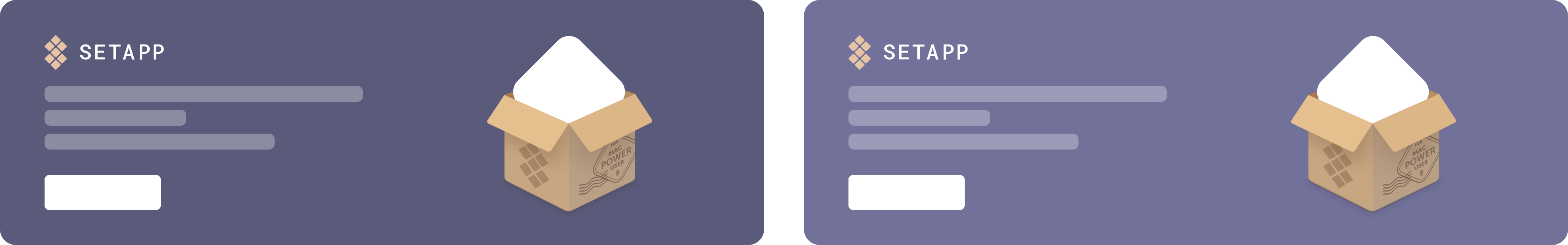
The bgColor key-value pair changes the background color of the banner. You can use any format supported by the background-color CSS property (see the specification on the MDN web docs).
Please follow our recommended palette to keep consistency with the Setapp Brand Guidelines:

#5A5A7B; #71719A

#765070; #CF6B87

#3A3844; #384C75

#2B464F; #6A8B7C
Please refer to our Marketing guidelines for recommendations and examples for placing the banner on web resources.
Updated about 1 month ago