Customize pop-up alerts
What are custom activation alerts?
We want to make the iOS app installation and activation process straightforward and transparent for our users. To aim this, starting with version 3.0.0, the iOS Setapp Framework includes default alerts that cover all possible scenarios when users must be informed of their progress. The Setapp alerts are branded according to Setapp Brand Guidelines.
Nonetheless, you might want brand alerts according to their design guide. We allow you to do this but must ensure that your custom alerts cover all the scenarios and meet our requirements.
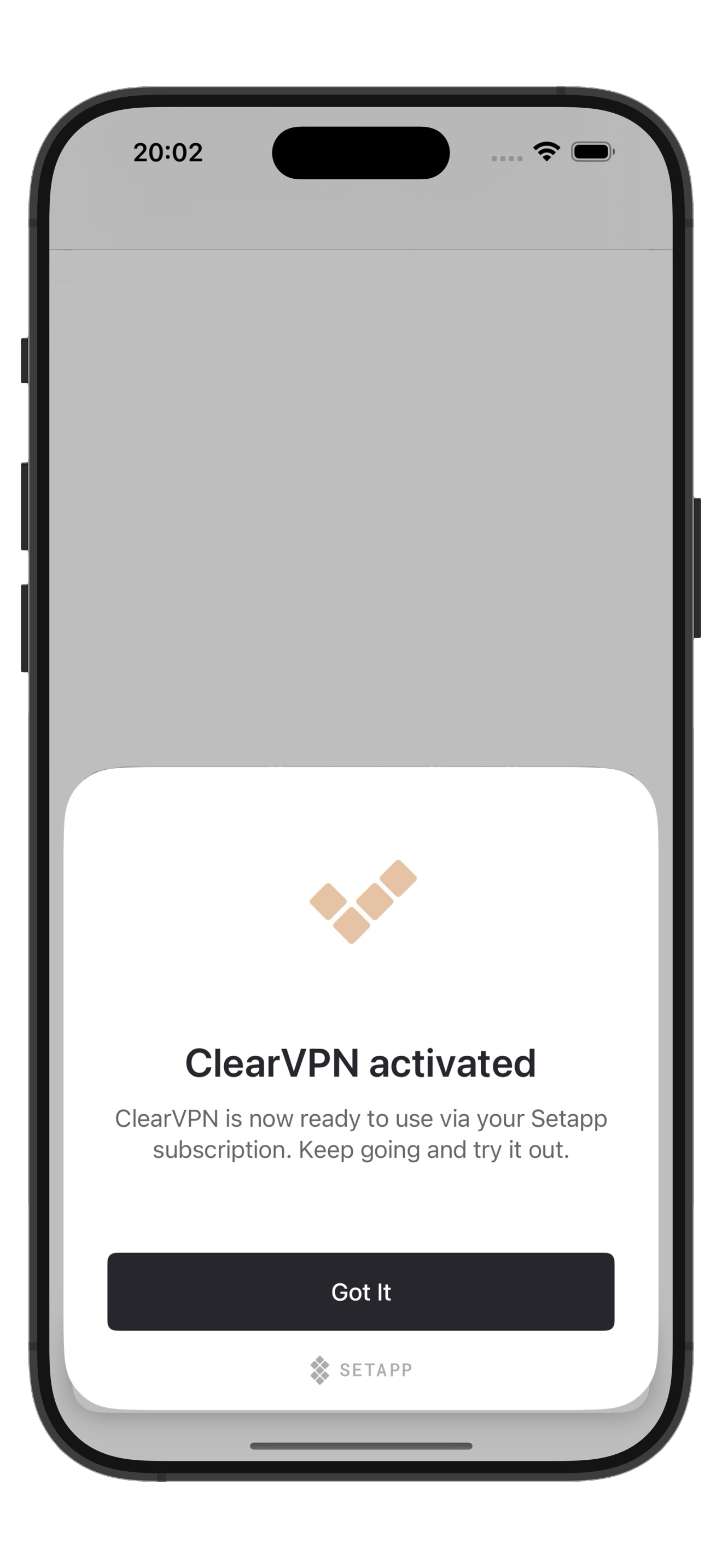
Example of a Setapp alert:

The alert notifies users about successful app activation.
How to implement standard Setapp alerts?Setapp alerts are provided with our framework. You don't need to do extra actions to have them in your app. However, you must remove your old implementation of alerts if you had it.
Remove outdated alert implementation (if needed)
Before Setapp iOS Framework 3.0.0, pop-up alerts in your apps were optional. We didn't have our alerts, and we gave you the freedom to decide whether you wanted to implement them in your app or not.
Those of you who had your own pop-up alerts before version 3.0.0, must remove the old open(… method that called viewController(for:) method of the shared instance of the SetappManager class. Otherwise, the build error appears.
Customize pop-up alerts
Please note that you must design pop-up alerts for all scenarios used in Setapp. Please see the list of alerts below.
Once all the alerts are ready, follow these steps to add them to Setapp:
- Implement a custom messages presenter by conforming
SetappMessagesPresenterProtocol - Set it to
SetappManager.shared.setMessagesPresenter(_:)
ApplySetappMessageOptionsWhen Setapp Framework requests a new alert presentation, it provides a
SetappMessageOptionsobject. The object contains a set of options that the custom alert follows, for example,isDismissable. Ensure you applied these options.
List of Setapp alerts
Alerts | Message Type | Setapp copy |
|---|---|---|
Alert 1: The app is successfully activated. | .activationSuccess | Headline: “[App name] activated” |
Alert 2: User tries to activate the already activated app | .activationSuccess | Headline: “[App name] activated” |
Alert 3: The device limit has been reached. | .error(.deviceLimit) | Headline: "You’ve reached your device limit." |
Alert 4: Issue with scanning QR code from Setapp desktop app | .error(.expiredAuthenticationToken) | Headline: "We have a little problem." |
Alert 5: Issue with scanning QR code from Web account | .error(.expiredAuthenticationToken) | Headline: "We have a little problem". |
Alert 6: Issue with transition via a web link from Web account accessed from iOS device | .error(.expiredAuthenticationToken) | Headline: "We have a little problem." |
Alert 7: Unknown issue. | .error(.generic) | Headline: "Something went wrong." |
Alert 8: Unknown issue. | .error(.generic) | Headline: "Something went wrong." |
Alert 9: Network error. | .error(.noInternet) | Headline: "No internet connection." |
Alert 10: Connection timeout is reached. | .error(.timeout) | Headline: "Slow internet connection." |
Alert 11: Session expired. | .error(.noSession) | Headline: "There’s an issue with your subscription." |
Updated 4 days ago